【WordPress】 PageSpeed Insights を試したら…
最近、ブログのデザインを全体的に見直しまして、その勢いでサチコ(GoogleのSearch Console)のエラーやらなんやらも…と思い久しぶりに色々見ていたところ、ページの読み込み速度を測れるツールが追加されていることに気づきまして試したわけです。結果を見てみると…
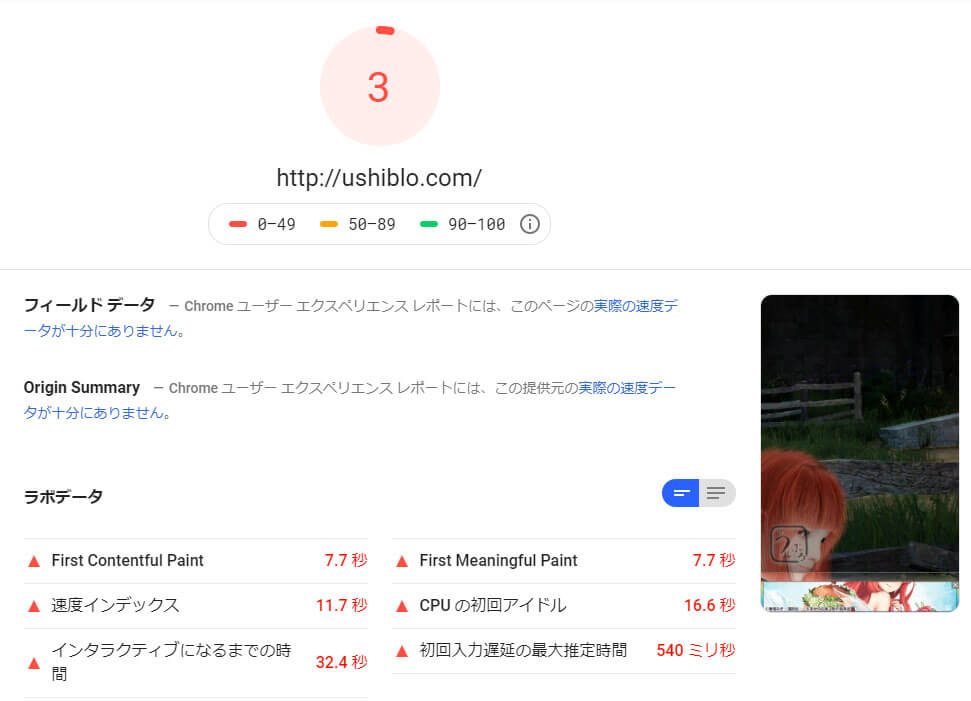
まさかの赤点!?

3点って何だよっ!?Σ(゚∀゚ノ)ノ
と、とりあえずダメダメなところをまとめようか…

項目ごとにタイムが出てますが、、、まぁひどい結果ですね。。。特に「初回入力遅延」とやらが 540ミリ秒 とずば抜けて遅いようです。
で、「初回入力遅延」は何なのかというと、、、例えば、ページを読み込み始めてから、ページ上のリンク操作などを処理できるようになるまでの時間らしーです。
つまり、これが遅いということは、、、ページを開き、リンクなども表示されたからカチッとやるんだけど、実はまだ別の処理が動いていて、それが終わるまで待たされてしまい、「う~~~遅ぇ」、、、となることだと思われます。
※詳しく知りたければ、「FCP」、「TTI」、「FID」などでググってみてください。
PageSpeed Insights が出した改善案
おめーんとこのサイト読み込みおせーんだよ!(# ゚Д゚)
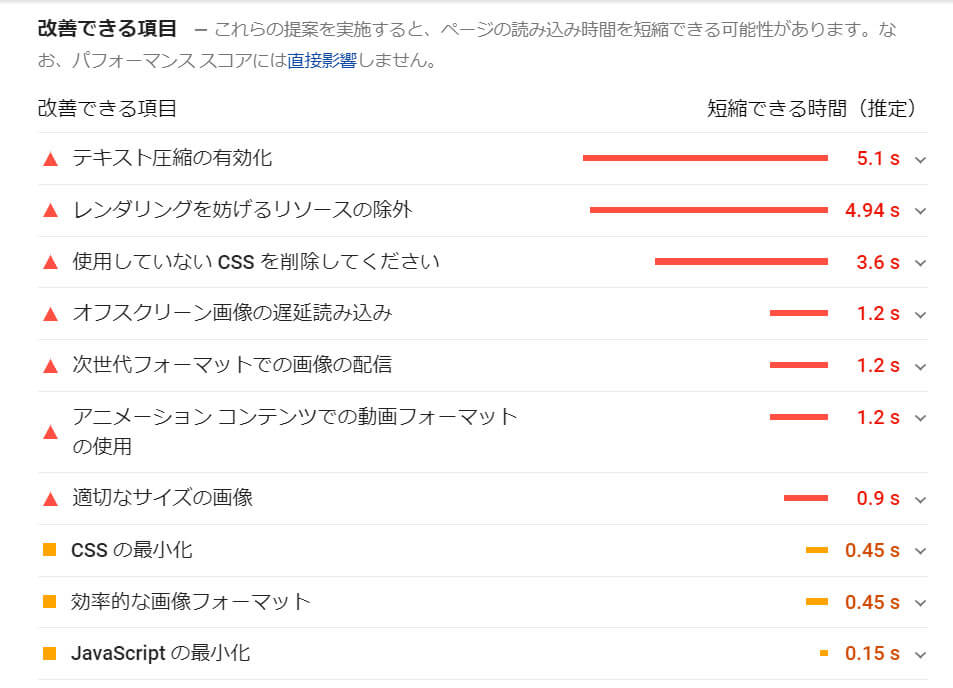
と、ディスるだけじゃなく、一応、改善するためのヒントも出してもらえるようで、それが下の画像。

まずは「テキスト圧縮の有効化」から
折角だしてもらえた改善案。上位の項目から1つか2つでも実践してみようと思います。
ということで、まずは「テキスト圧縮の有効化」から手を付けてみますが、これは、HTMLやCSS、JavaScriptなどのテキスト系ファイルを圧縮してから送信することで、通信にかかるデータ量を減らすことでスピードアップしましょうね、ていう狙いです。
そして組み込もうと色々調べた結果ですが、、、
…
今のサーバ(xfree)では実現不可能でした。(´・ω・`)ウンコサーバメ
この圧縮を有効にするには「.htaccess」に設定を組み込む必要があるんですが、今使っている xfree では制限がかかっていまして組み込めません、ということでした。。。
ディレクティブの制限について
エックスフリーでは、ブラウザ等のクライアントソフトやサーバーにおいて一部の挙動を変更する下記設定(ディレクティブ)の利用を制限しています。・SetHandler
.htaccessについて
・AddHandler
・AddType
・DefaultType
・ForceType
・AddInputFilter
・AddOutputFilter
・AddOutputFilterByType (←これが使いたかった…)
・SetOutputFilter
・SetInputFilter
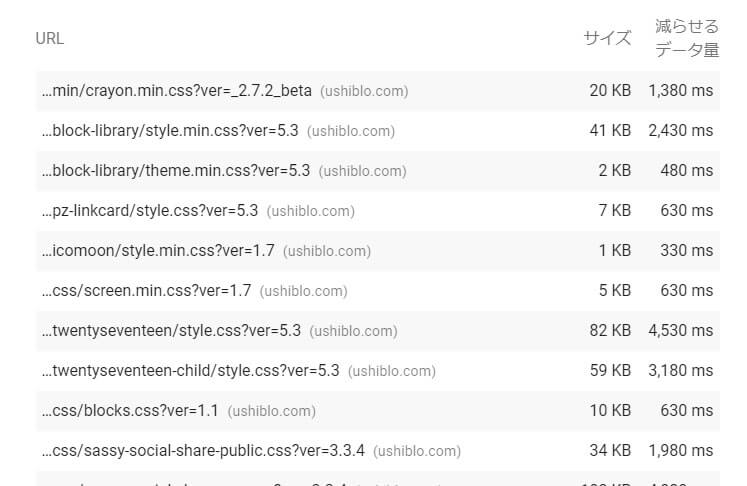
次点の「レンダリングを妨げるリソースの除外」はどうか?
下の画像が該当する CSS や Javascript たちですね。

うん、まぁ、なんとなく気づいていましたけど、、、
ほとんどプラグインやテーマに必要な CSS ファイル類が列挙されてました。
一応、自分で書いた子テーマの CSS も含まれてはいますが、プラグインが使用しているCSSと同様に、単純に除外できるもんでもないわけでして…。
結果…、簡単には対応できないっす。(´・ω・`)
まとめ
結果だけ見ると、今回はなんにも対応できませんでした。(´・ω・`)
となるわけですが、色々思うところも出てきましたので、手を出せそうな Minify あたりから実践していこうかなと。
いずれサーバも変更していきたいところです。。。




って「Search-Console」に怒られる-サムネイル-150x150.png)








![[サムネイル] VMware Workstation Player の仮想マシンに CentOS をインストールする](https://www.ushiblo.com/images/2022/08/e306331ca6b6879ec0c74e6c35092b1b-200x200.jpg)
ディスカッション
コメント一覧
まだ、コメントがありません