今回は既存の画像から背景を消す方法の記録。
ComfyUI-RMBGのインストール
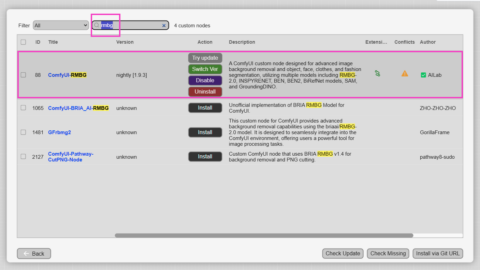
既存画像から背景を消すことができるカスタムノードは幾つかあるが、今回は私が普段利用している ComfyUI-RMBG というカスタムノードを使った方法を書いておく。
インストールについては Manager にリストアップされているカスタムノードなので探してインストールするだけ。インストール後は再起動を忘れずに。

Remove Background ノードで背景を消す
ComfyUI-RMBG を使いベーシックなワークフローを作成してみる。
Remove Background ノードの配置
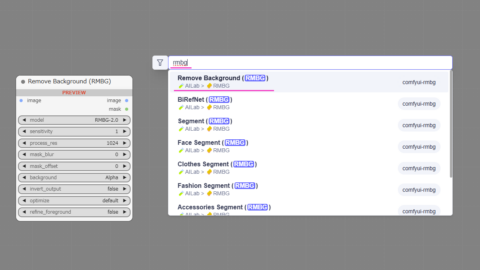
空のワークフローに Remove Background ノードを配置する。



その他ノードの配置
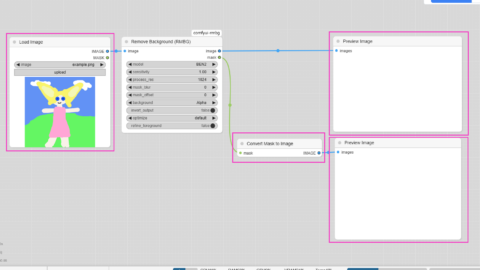
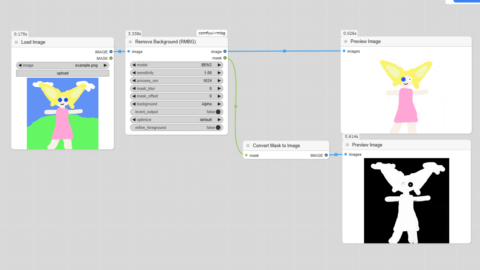
次のノードを追加配置しそれぞれラインを結ぶ。
- Load Image (画像を読み込む)
- Convert Mask to Image (マスクを画像に変換)
- Preview Image x2(画像のプレビュー)

ワークフローの実行
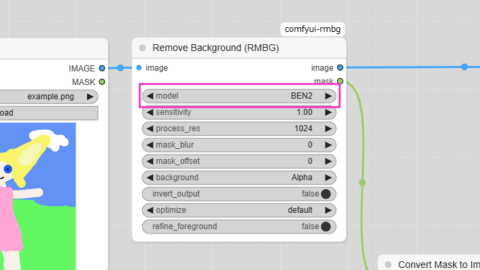
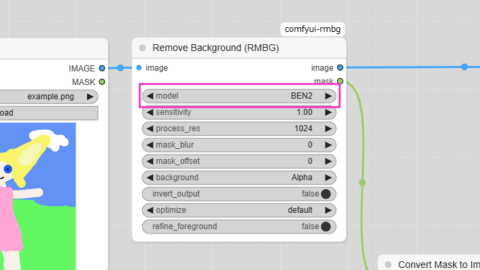
Model に “BEM2” を指定、他は初期値のままでワークフローを実行。


結果
下図のようにオブジェクト(ここでは人物)と背景が分離され、オブジェクト(人物)だけが抽出された。

作成したワークフローのJSON。(コピーしComfuUI上でペーストすると読み込める)
{
"last_node_id": 5,
"last_link_id": 4,
"nodes": [
{
"id": 5,
"type": "PreviewImage",
"pos": [
1248.849853515625,
569.9998168945312
],
"size": [
394.79998779296875,
287.79998779296875
],
"flags": {},
"order": 4,
"mode": 0,
"inputs": [
{
"name": "images",
"type": "IMAGE",
"link": 4
}
],
"outputs": [],
"properties": {
"Node name for S&R": "PreviewImage"
}
},
{
"id": 2,
"type": "LoadImage",
"pos": [
231.68592834472656,
254.99559020996094
],
"size": [
315,
314
],
"flags": {},
"order": 0,
"mode": 0,
"inputs": [],
"outputs": [
{
"name": "IMAGE",
"type": "IMAGE",
"links": [
1
]
},
{
"name": "MASK",
"type": "MASK",
"links": null
}
],
"properties": {
"Node name for S&R": "LoadImage"
},
"widgets_values": [
"example.png",
"image"
]
},
{
"id": 1,
"type": "RMBG",
"pos": [
582,
254
],
"size": [
315,
270
],
"flags": {},
"order": 1,
"mode": 0,
"inputs": [
{
"name": "image",
"type": "IMAGE",
"link": 1
}
],
"outputs": [
{
"name": "image",
"type": "IMAGE",
"links": [
2
],
"slot_index": 0
},
{
"name": "mask",
"type": "MASK",
"links": [
3
],
"slot_index": 1
}
],
"properties": {
"Node name for S&R": "RMBG"
},
"widgets_values": [
"BEN2",
1,
1024,
0,
0,
"Alpha",
false,
"default",
false
]
},
{
"id": 4,
"type": "MaskToImage",
"pos": [
943.5498046875,
572.7002563476562
],
"size": [
264.5999755859375,
26
],
"flags": {},
"order": 3,
"mode": 0,
"inputs": [
{
"name": "mask",
"type": "MASK",
"link": 3
}
],
"outputs": [
{
"name": "IMAGE",
"type": "IMAGE",
"links": [
4
],
"slot_index": 0
}
],
"properties": {
"Node name for S&R": "MaskToImage"
}
},
{
"id": 3,
"type": "PreviewImage",
"pos": [
1243.85009765625,
252.60011291503906
],
"size": [
402.5,
268
],
"flags": {},
"order": 2,
"mode": 0,
"inputs": [
{
"name": "images",
"type": "IMAGE",
"link": 2
}
],
"outputs": [],
"properties": {
"Node name for S&R": "PreviewImage"
}
}
],
"links": [
[
1,
2,
0,
1,
0,
"IMAGE"
],
[
2,
1,
0,
3,
0,
"IMAGE"
],
[
3,
1,
1,
4,
0,
"MASK"
],
[
4,
4,
0,
5,
0,
"IMAGE"
]
],
"groups": [],
"config": {},
"extra": {
"ds": {
"scale": 0.9090909090909091,
"offset": {
"0": -62.4090461730957,
"1": -65.28305053710938
}
},
"node_versions": {
"comfy-core": "0.3.18",
"comfyui-rmbg": "9a3517a2fe10d8d87f1360c707918dc2047fd7a3"
},
"ue_links": []
},
"version": 0.4
}
BiRefNet ノードで背景を消す
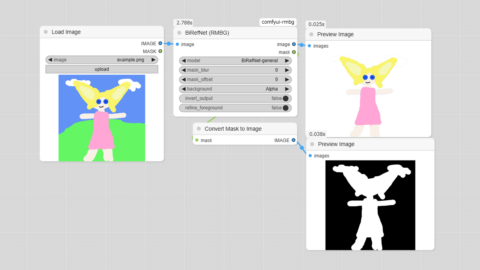
今度は BiRefNet (RMBG) ノードを使いワークフローを作る。
BiRefNet ノードの配置
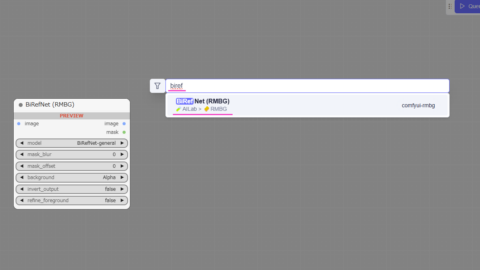
空のワークフローに BiRefNet ノードを配置する。


その他ノードの配置
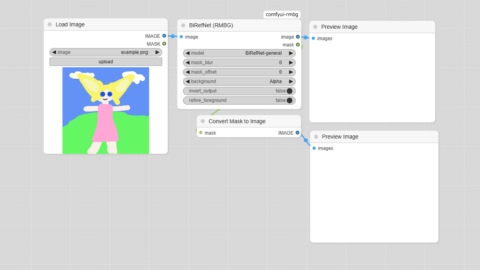
先程のワークフローと同様になるが、次のノードを追加配置しそれぞれラインを結ぶ。
- Load Image (画像を読み込む)
- Convert Mask to Image (マスクを画像に変換)
- Preview Image x2(画像のプレビュー)

ワークフローの実行
ノードは初期値のままでワークフローを実行。
結果
Remove Background と同様の結果となった。

作成したワークフローのJSON。(コピーしComfuUI上でペーストすると読み
検出モデルの違い
ひとまず ComfyUI に同梱されていたサンプル絵(落書き・・・?)では上手く背景を消せたが、流石に(らくがき・・・??)なのでもう少し複雑な絵を用意した。これを使いそれぞれのモデルで背景削除をした結果を比較する。
用意した2枚の絵(リアル系とアニメ系)。




モデルごとの背景除去画像(リアル系)
この中では Real_01_RMBG-2.0 や Real_04_BEN2 がよさそう。モデルによっては刀まで消えてるが検知レベルや境界線などの調整もできるようなので色々試せば改善されるかもしれない。
























モデルごとの背景除去画像(アニメ系)
アニメ絵だとやや Real_04_BEN2 が綺麗に切り抜いている感じはするが、全体的に髪の毛の隙間など細かい部分にゴミが残っていたりする。こちらもパラメータを調整すれば改善されるかもしれない。
























その他の機能
今回は背景を消す目的で ComfyUI-RMBG を利用したが背景以外にも、顔のパーツを切り抜ける Face Segment ノード や、服や靴などそれぞれの衣装を切り抜ける Clothes Segment ノード などもある。
記事の目的から逸れるので詳細は割愛。とは書いたもののワークフローの作りは今回の応用だし、ノードの操作等も直感的な作りになっているので触ればわかると思う。詳しく知りたければ作者のリポジトリを参照。ノードの説明以外にもサンプルワークフローが公開されている。
さいごに
というわけで、画像から背景を削除する方法でした。
今回は私が普段使っているカスタムノードを利用したが、これが “いっちゃんいい” わけでもないと思うし、冒頭でも述べたが同様の機能をもつカスタムノードは他に幾つも存在する。それらを色々と試してみれば自分に合ったものが見つかるかもしれない。




コメント