今回は、AIイラストを生成できる ComfyUI というツールのセットアップ手順を書き残しておきます。
準備:gitのセットアップ
ComfyUI の使用に当たり、git と言うバージョン管理ツールが必須級で必要となるため、まずはこれをサクッとインストールします。
gitの入手
git の入手は公式サイトから可能。本体をダウンロードしインストールする。
まずは下記サイトにアクセス。
私の環境に合ったものは Windows 64bit なので、これのポータブル版をダウンロード。(動作環境・用途に合ったものを選択)

gitのインストール
本体は圧縮されているので好きな位置に解凍・配置する。
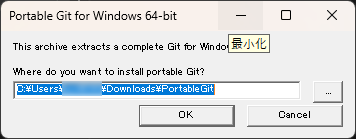
ダウンロードされたファイルは自己解凍形式の圧縮ファイルになってたのでそのまま実行。

展開先を聞かれるので指定。(どこでもよい)

指定した位置にフォルダが作成される。

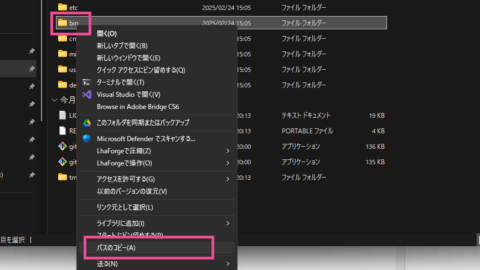
作成されたフォルダの中に “bin” フォルダがあるので右クリックのメニューからパスをコピーしておく。

gitのパス設定
続いてはパスの設定。パスの設定を行うことでgit関連のコマンドを呼び出しやすくする。
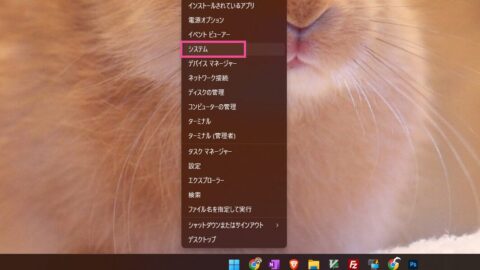
タスクバーのウィンドウズアイコンを右クリックしメニューからシステム設定を開く。

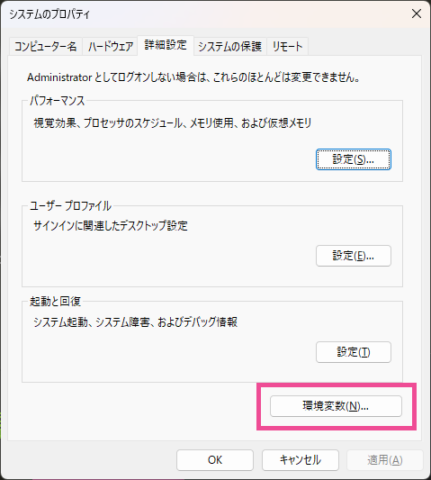
システムの詳細設定を開く。

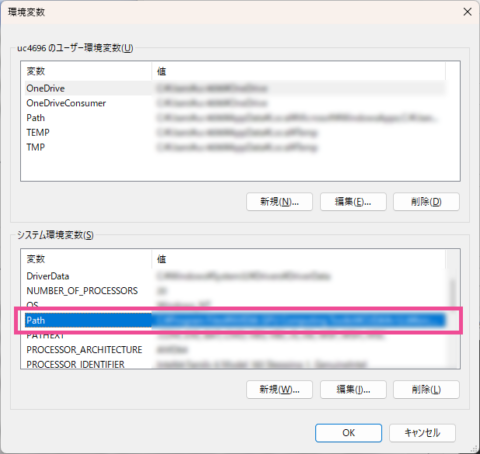
環境変数を開く。

システム環境変数の “Path” をダブルクリック。(選択状態で編集でもよい)

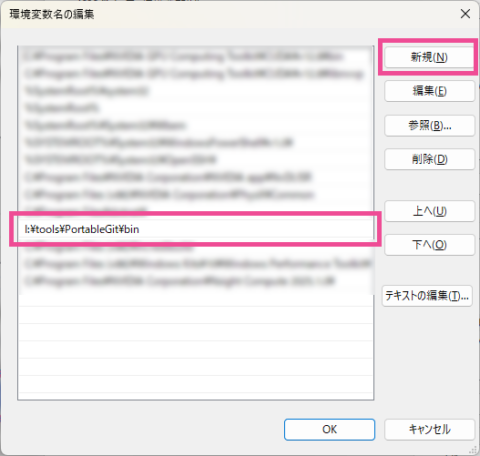
新規を押すと新たなパスを追加できるので、先ほどコピーしたパスを貼り付けOK。

gitの起動確認
gitコマンドを実行してみて正しくパス設定が出来ているかを確認。
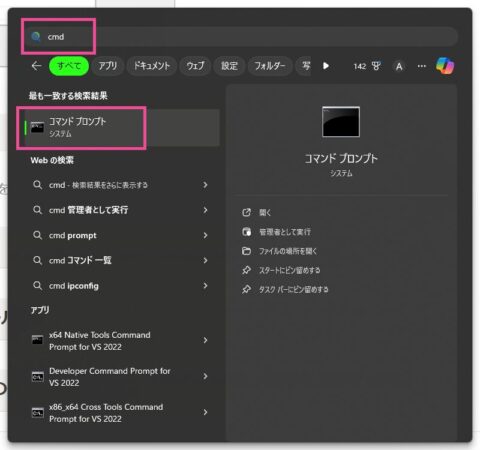
スタートメニューで “cmd” とタイプし、コマンドプロンプトを起動。

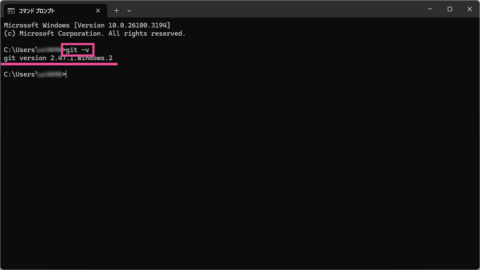
下記のコマンドを叩き、バージョン情報が返ればOK。
git -v

ComfyUIのセットアップ
本題、ComfyUI をセットアップする。
本体は公式サイトや github からダウンロードできる。

ComfyUIの入手
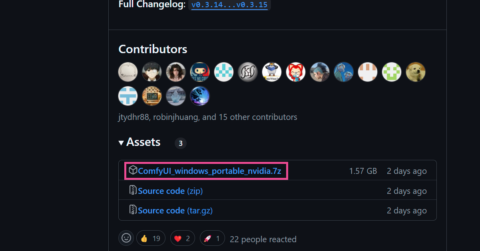
ポータブル版がほしいのでgithubから最新のバージョンをダウンロード。

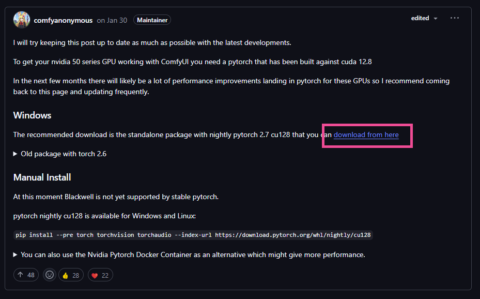
RTX50シリーズを利用している場合 (2025/04/06 追記)
この内容を追記した時点では、RTX50シリーズのグラフィックボード(GPU)を利用すると PyTorch 周りでエラーが発生した。
この回避策として公式のGitHubではRTX50シリーズに対応させたComfyUIを別途配布することで対応している。但し、そこで配布されたComfyUIは最新のPython3.13.2が同梱されているせいか、ONNX やそれに絡む InsightFace 周りでエラーが発生し関連するカスタムノードを利用することができなかった。
とはいえ、イメージ生成自体は問題なく動いたので未対応のライブラリが必要なければこの ComfyUI を利用することでエラーは回避できる。

ただ、個人的には ONNX 等のライブラリを利用したいこともあったので、同スレッド内の別の投稿を参考に少し古いPython3.12.8が同梱された ComfyUI をダウンロードし試したところ、問題となっていた ONNX やその他カスタムノード類も含めて一通り動作してくれたので、これで様子を見ようと思う。

現行のComfyUIがRTX50シリーズで動かない原因は PyTorch が Cuda12.8(cu128) に未対応のため。また、RTX50シリーズにはCuda12.8が推奨されている。
PS D:\ai-tools\ComfyUI_windows_portable\python_embeded> .\python.exe -m pip list | findstr torch
torch 2.6.0+cu126
torchaudio 2.6.0+cu126
torchsde 0.2.6
torchvision 0.21.0+cu126
PS D:\ai-tools\ComfyUI_windows_portable\python_embeded>で、RTX50シリーズ対応のComfyUIは、Cuda12.8に対応したPyTorch が同梱されている。但し、まだ正式版ではないようなのでアップデートはこまめにチェックした方が良い。
PS I:\ai-tools\ComfyUI_windows_portable_nightly_pytorch\python_embeded> .\python.exe -m pip list | findstr torch
open_clip_torch 2.32.0
torch 2.8.0.dev20250404+cu128
torchaudio 2.6.0.dev20250405+cu128
torchsde 0.2.6
torchvision 0.22.0.dev20250405+cu128
PS I:\ai-tools\ComfyUI_windows_portable_nightly_pytorch\python_embeded>ComfyUIのインストール
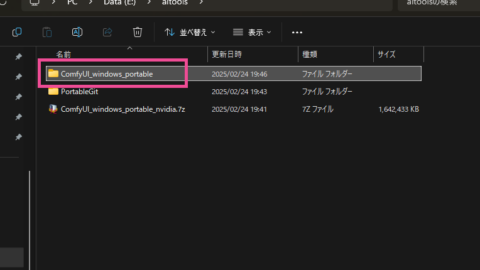
7-Zip形式(.7z)で圧縮されているのでどうにかして解凍し、好きな位置に展開・配置する(どこでもよい)

ComfyUIのアップデート
ComfyUIのフォルダ内の update フォルダ(ComfyUI_windows_portable\update) にはアップデート用のバッチ用意されており、これらを使うことで ComfyUI を最新状態にすることができる。
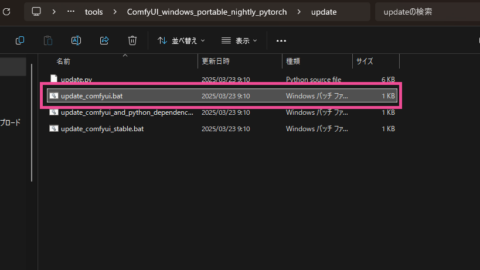
ComfyUIをアップデートする場合
update_comfyui.bat を実行する。

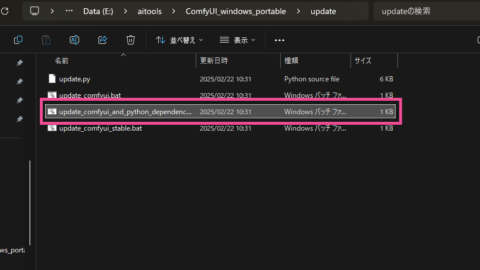
Pythonの依存関係で問題がある場合のアップデート
update_comfyui_and_python_dependencies.bat を実行する。(但し、問題が解決されるとは言っていない)

ComfyUIの起動
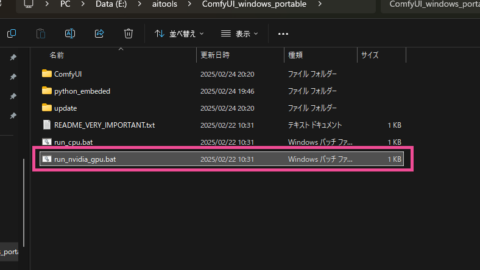
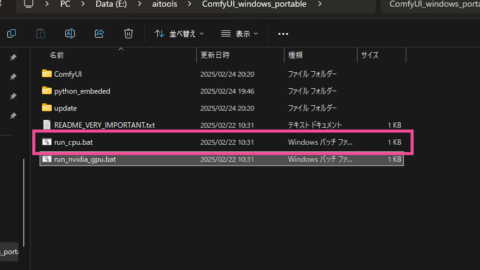
ComfyUIのフォルダ(ComfyUI_windows_portable や ComfyUI_windows_portable_nightly_pytorch) には起動バッチが用意されており、これらを使うことで ComfyUI を起動することができる。
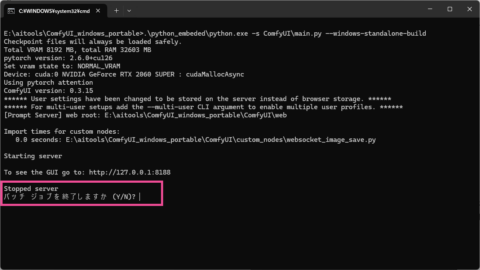
また、バッチ実行後はコマンドプロンプトが立ち上がるが、このコマンドプロンプト上でComfuUIのプロセスが動いているため、コマンドプロンプトを終了してしまうとComfyUIも終了してしまうため注意が必要。
NVIDIA系GPUを利用している場合
run_nvidia_gpu.bat を実行。

NVIDIA以外のGPUやGPUが無い場合(低速CPUモード)
run_cpu.bat を実行。

ComfyUIの停止(終了)
コマンドプロンプトで Ctrl+c を押すと終了するか聞かれるので y とタイプし Enter で停止することができる。(生成中とかでなければコマンドプロンプトを “x” で終了させても問題ないかも…?)

というわけで、インストールは一旦完了。
但し、初期状態だとイラスト生成に必要なモデル等が無いためまだ動かすことが出来ない。なので以降でイラスト生成に最低限必要なコンポーネント類を追加で突っ込んでいく。
カスタムノードとモデルのインストール
ということで、カスタムノードとモデルを追加インストールする。
カスタムノード ComfyUI Manager のインストール
まずカスタムノードの ComfyUI Manager をインストールする。
ComfyUI Manager は、ComfuUIで利用するカスタムノードやモデルを管理してくれる機能があるため必須級のカスタムノードとなる。
ComfyUI Manager は github で管理されているリポジトリをローカル環境に clone する事でインストールができる。
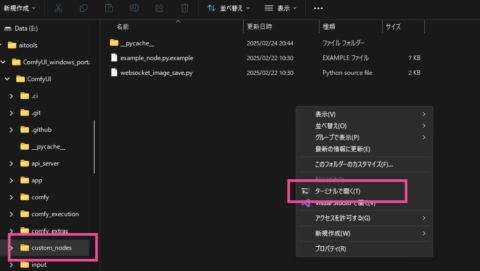
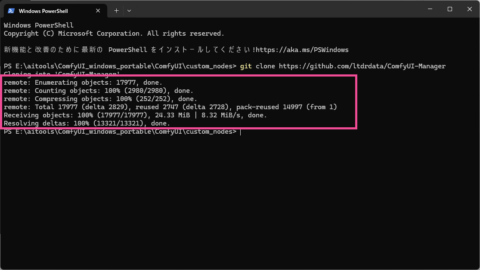
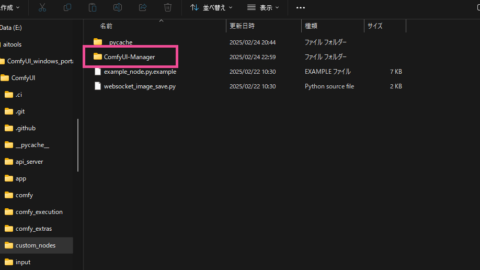
エクスプローラーで ComfyUI_windows_portable\ComfyUI\custom_nodes フォルダを開き、右クリックから「ターミナルを開く」を選択。

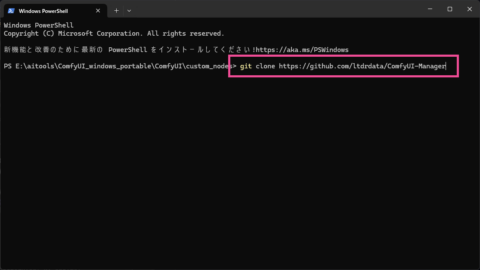
ターミナル上で git clone コマンドを実行する。
git clone https://github.com/ltdrdata/ComfyUI-Manager

git clone の結果にエラーがなければ ComfyUI へのインストールは完了。


インストールした ComfyUI Manager を有効化するため ComfyUI を再起動する。(ComfyUI再起動後にブラウザ側のリロードを忘れずに)
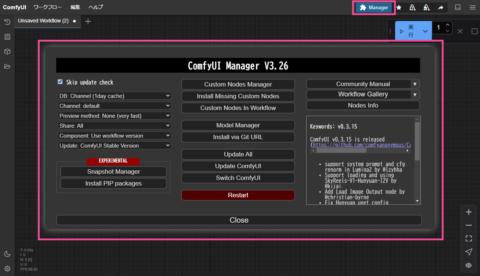
起動後、”Manager” のボタンが追加されていればOK。

以降、新たな拡張機能の追加は Manager から行うことができる。(ただし、Managerに未登録の拡張機能などはManagerのとき同様に git clone でのインストールが手順となる)
Modelのインストール
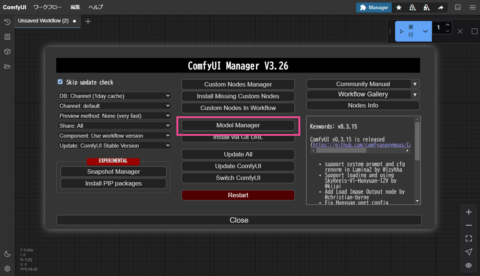
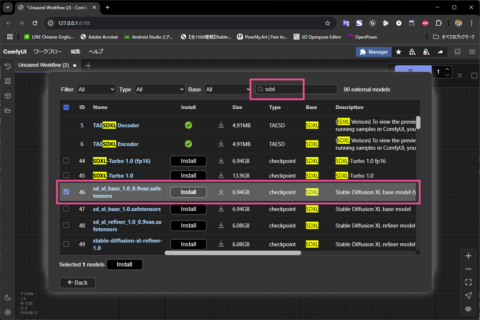
続いては Manager のメニューから「Model Manager」を選択。

「sdxl」で検索し「sd_xl_base_1.0_0.9vae.safetensors」にチェックを入れ Install。(7GB弱のファイルがダウンロードされるので注意)

インストールが完了したら ComfyUI を再起動すると Model が利用可能となる。
A1111(やForge等)などを既に利用していて各種モデルがある場合、それらをComfyUIからも利用することができる。そのためにはextra_model_paths.yamlを設定する必要がある。
元となるテンプレートファイルは ComfyUI_windows_portable\ComfyUI\extra_model_paths.yaml.example に用意されているので、extra_model_paths.yamlにリネーム(テンプレートを残したいならコピー後リネーム) する。
extra_model_paths.yamlファイルの準備ができたらa111キーのbase_path(7行目)にA1111(あるいはForge)のインストールパス(フォルダの位置)を記述する。
それと一応書いておくが、base_path 以降のキーでは各種モデルの相対パスが指定されている。もし何らかの理由で標準のフォルダ構成とは異なる場合、個別に指定することで同様に読み込める。
変更例.
base_path: path/to/stable-diffusion-webui/
↓
base_path: D:/ai-tools/stable-diffusion-webui#Rename this to extra_model_paths.yaml and ComfyUI will load it
#config for a1111 ui
#all you have to do is change the base_path to where yours is installed
a111:
base_path: path/to/stable-diffusion-webui/
checkpoints: models/Stable-diffusion
configs: models/Stable-diffusion
vae: models/VAE
loras: |
models/Lora
models/LyCORIS
upscale_models: |
models/ESRGAN
models/RealESRGAN
models/SwinIR
embeddings: embeddings
hypernetworks: models/hypernetworks
controlnet: models/ControlNet
#config for comfyui
#your base path should be either an existing comfy install or a central folder where you store all of your models, loras, etc.
#comfyui:
# base_path: path/to/comfyui/
# # You can use is_default to mark that these folders should be listed first, and used as the default dirs for eg downloads
# #is_default: true
# checkpoints: models/checkpoints/
# clip: models/clip/
# clip_vision: models/clip_vision/
# configs: models/configs/
# controlnet: models/controlnet/
# diffusion_models: |
# models/diffusion_models
# models/unet
# embeddings: models/embeddings/
# loras: models/loras/
# upscale_models: models/upscale_models/
# vae: models/vae/
#other_ui:
# base_path: path/to/ui
# checkpoints: models/checkpoints
# gligen: models/gligen
# custom_nodes: path/custom_nodes
設定が終わったらComfyUIを起動。起動プロセスの序盤でextra_model_paths.yamlに設定されたパスから各種モデルが参照され使用できるようになる。
もし上手くモデルが読み込めない場合はComfyUIの起動時に各種モデルの参照先パスがログとして出力されるので、各種モデルの格納先として合っているかを確認すると良い。
D:\ai-tools\ComfyUI_windows_portable>.\python_embeded\python.exe -s ComfyUI\main.py --windows-standalone-build --port 8288
Adding extra search path checkpoints D:\ai-tools\stable-diffusion-webui\models\Stable-diffusion
Adding extra search path configs D:\ai-tools\stable-diffusion-webui\models\Stable-diffusion
Adding extra search path vae D:\ai-tools\stable-diffusion-webui\models\VAE
Adding extra search path loras D:\ai-tools\stable-diffusion-webui\models\Lora
Adding extra search path loras D:\ai-tools\stable-diffusion-webui\models\LyCORIS
Adding extra search path upscale_models D:\ai-tools\stable-diffusion-webui\models\ESRGAN
Adding extra search path upscale_models D:\ai-tools\stable-diffusion-webui\models\RealESRGAN
Adding extra search path upscale_models D:\ai-tools\stable-diffusion-webui\models\SwinIR
Adding extra search path embeddings D:\ai-tools\stable-diffusion-webui\embeddings
Adding extra search path hypernetworks D:\ai-tools\stable-diffusion-webui\models\hypernetworks
Adding extra search path controlnet D:\ai-tools\stable-diffusion-webui\models\ControlNet
[START] Security scan
[DONE] Security scanイラスト生成
Model まで準備が出来たので実際にイラスト生成をしてみる。
SDXLモデルを使ったイラスト生成
イラスト生成するためのシンプルなワークフローを作成した。

生成に使うプロンプトは下記。
Prompt+: best quality, ultra detailed, high resolution, 4k, 8k, extremely detailed CG, super fine illustration, Realistic, 1girl, cute face, Thin eyebrows, Clear skin, red hair, short bob, wavy hair, Blue eyes, Glossy lips, close-up portrait
Prompt-: nsfw, worst quality, bad quality, low quality, watermark
生成されたイラスト。

ワークフローの保存と形式
ComfyUI で作成したワークフローは Ctrl+s キーを押すと(もしくはメニューから)保存しておける。保存形式はJSONで、同様の情報が生成したイラスト(PNG等の画像ファイル)にも埋め込まれる仕様になっている。つまり生成したイラストを ComfuUI にドラッグ&ドロップすれば、そのイラストが生成された時のワークフローを再現することができる。これは色々と便利。
また、保存されたJSON形式のファイル内容をコピーした状態で、ComfyUI でペースト(Ctrl+v)することでもワークフローとして読み込むことができる。例えば、↑で生成したときのワークフローデータ↓をコピーし、ComfyUI 上でペーストすればワークフローが再現できる。
{
"last_node_id": 10,
"last_link_id": 9,
"nodes": [
{
"id": 2,
"type": "CheckpointLoaderSimple",
"pos": [
17623.00390625,
1585.1480712890625
],
"size": [
315,
98
],
"flags": {},
"order": 0,
"mode": 0,
"inputs": [],
"outputs": [
{
"name": "MODEL",
"type": "MODEL",
"links": [
9
],
"slot_index": 0
},
{
"name": "CLIP",
"type": "CLIP",
"links": [
1,
2
],
"slot_index": 1
},
{
"name": "VAE",
"type": "VAE",
"links": [
7
],
"slot_index": 2
}
],
"properties": {
"Node name for S&R": "CheckpointLoaderSimple",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": [
"SDXL\\sd_xl_base_1.0_0.9vae.safetensors"
]
},
{
"id": 8,
"type": "VAEDecode",
"pos": [
18675.01953125,
1586.6004638671875
],
"size": [
210,
46
],
"flags": {},
"order": 5,
"mode": 0,
"inputs": [
{
"name": "samples",
"type": "LATENT",
"link": 6
},
{
"name": "vae",
"type": "VAE",
"link": 7
}
],
"outputs": [
{
"name": "IMAGE",
"type": "IMAGE",
"links": [
8
],
"slot_index": 0
}
],
"properties": {
"Node name for S&R": "VAEDecode",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": []
},
{
"id": 9,
"type": "PreviewImage",
"pos": [
18889.265625,
1586.760498046875
],
"size": [
443.43865966796875,
309.67230224609375
],
"flags": {},
"order": 6,
"mode": 0,
"inputs": [
{
"name": "images",
"type": "IMAGE",
"link": 8
}
],
"outputs": [],
"properties": {
"Node name for S&R": "PreviewImage",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": []
},
{
"id": 5,
"type": "KSampler",
"pos": [
18355.78515625,
1586.6934814453125
],
"size": [
315,
262
],
"flags": {},
"order": 4,
"mode": 0,
"inputs": [
{
"name": "model",
"type": "MODEL",
"link": 9
},
{
"name": "positive",
"type": "CONDITIONING",
"link": 3
},
{
"name": "negative",
"type": "CONDITIONING",
"link": 4
},
{
"name": "latent_image",
"type": "LATENT",
"link": 5
}
],
"outputs": [
{
"name": "LATENT",
"type": "LATENT",
"links": [
6
],
"slot_index": 0
}
],
"properties": {
"Node name for S&R": "KSampler",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": [
103799754013350,
"randomize",
35,
8,
"dpmpp_3m_sde",
"karras",
1
]
},
{
"id": 7,
"type": "EmptyLatentImage",
"pos": [
18030.736328125,
2057.83837890625
],
"size": [
315,
106
],
"flags": {},
"order": 1,
"mode": 0,
"inputs": [],
"outputs": [
{
"name": "LATENT",
"type": "LATENT",
"links": [
5
]
}
],
"properties": {
"Node name for S&R": "EmptyLatentImage",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": [
896,
1152,
1
]
},
{
"id": 4,
"type": "CLIPTextEncode",
"pos": [
17945.962890625,
1821.0897216796875
],
"size": [
400,
200
],
"flags": {},
"order": 3,
"mode": 0,
"inputs": [
{
"name": "clip",
"type": "CLIP",
"link": 2
}
],
"outputs": [
{
"name": "CONDITIONING",
"type": "CONDITIONING",
"links": [
4
],
"slot_index": 0
}
],
"properties": {
"Node name for S&R": "CLIPTextEncode",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": [
"nsfw, worst quality, bad quality, low quality, watermark, "
]
},
{
"id": 3,
"type": "CLIPTextEncode",
"pos": [
17947.11328125,
1585.9263916015625
],
"size": [
400,
200
],
"flags": {},
"order": 2,
"mode": 0,
"inputs": [
{
"name": "clip",
"type": "CLIP",
"link": 1
}
],
"outputs": [
{
"name": "CONDITIONING",
"type": "CONDITIONING",
"links": [
3
],
"slot_index": 0
}
],
"properties": {
"Node name for S&R": "CLIPTextEncode",
"cnr_id": "comfy-core",
"ver": "0.3.15"
},
"widgets_values": [
"best quality, ultra detailed, high resolution, 4k, 8k, extremely detailed CG, super fine illustration, Realistic, \n\n1girl, cute face, Thin eyebrows, Clear skin, red hair, short bob, wavy hair, Blue eyes, Glossy lips, close-up portrait, "
]
}
],
"links": [
[
1,
2,
1,
3,
0,
"CLIP"
],
[
2,
2,
1,
4,
0,
"CLIP"
],
[
3,
3,
0,
5,
1,
"CONDITIONING"
],
[
4,
4,
0,
5,
2,
"CONDITIONING"
],
[
5,
7,
0,
5,
3,
"LATENT"
],
[
6,
5,
0,
8,
0,
"LATENT"
],
[
7,
2,
2,
8,
1,
"VAE"
],
[
8,
8,
0,
9,
0,
"IMAGE"
],
[
9,
2,
0,
5,
0,
"MODEL"
]
],
"groups": [],
"config": {},
"extra": {
"ds": {
"scale": 1.5845483859093314,
"offset": [
-17617.34655477108,
-1390.8832411951546
]
},
"node_versions": {
"comfy-core": "0.3.14"
},
"ue_links": []
},
"version": 0.4
}他のモデルを使ったイラスト生成
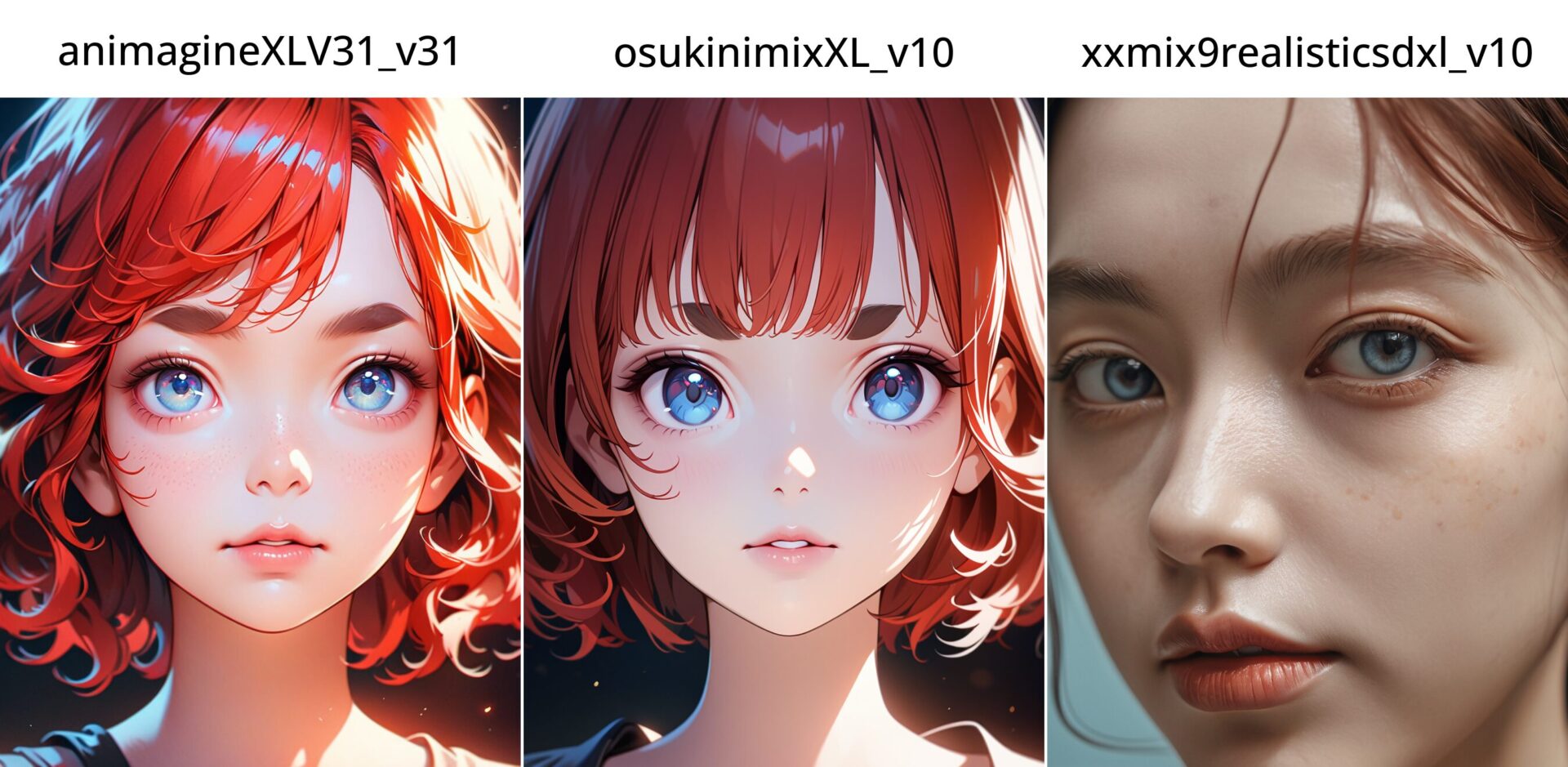
生成するイラストのテイストは使用する Checkpoint(Model)で左右される。Checkpoint には得手不得手的な物があり、リアル、アニメ、3D、フィギュア、動物、背景や紳士向け等、生成したいイラスト合った Checkpoint を選択する必要がある。
例えば、先程イラスト生成に使用したプロンプト使い、先程とは異なる3種類の Checkpoint を使用すると下記のようになる。

モデルの入手
モデルを入手できる主要なサイトは下記。下記以外にも同様のサイトはあるので必要なら検索してみると良い。
CIVITAI
使いやすい探しやすい。各種モデルを入手できるほか、ComfyUIのワークフローやプロンプト付きのイラストが投稿・公開されているので参考になる。
CIVITAI (GREEN)
CIVITAIと同様だが、こちらは紳士向けのコンテンツが含まれない。
Hugging face
AI系のモデルや関連するライブラリなどが投稿されているサイト。CIVITA同様にモデルなどを入手できるがやや探しにくい。

さいごに
以上で ComfyUI のセットアップは完了。あとはノードの組み方やモデルの特徴だったりを覚えていく感じになるかと思う。
他にも色々と書き残しておきたい事が山とあるが、、、まぁ、気が向いたらということで。
用語について
用語の説明を書き残しますが、私の認識なので的を射ているかは怪しい…
- Qコンフィーユーアイ (ComfyUI)とは?
- A
ノードベースのワークフローの作成機能を提供してくれるツール。AIイラストを生成するためには様々な手続き(処理)が必要だが、これらを目で見て理解しやすいワークフロータイプのUI上で組み立てる事ができる。つまり、これ単体でAIイラスト生成ができるわけではない。
- Qカスタムノード(Custom node)とは?
- A
ComfyUIの様々な拡張機能。(マイクラで言うと”Mod”)
- Qモデル(Model)とは?
- A
いわゆるAIに該当するもの。イラストを生成するための指示(プロンプト)の解釈やそれに基づいたイラストの生成(描画)等をしてくれる。(Checkpoint, VAE, Lora 等)
- Qチェックポイント(Checkpoint)とは?
- A
Model の一種。もう少し書くと Stable Diffusion というモデルをベースに追加学習を施した Model のこと。この追加学習によってアニメ系のイラスト等が綺麗に出力できたりする。
- Qプロンプト(Prompt)とは?
- A
AIに対する指示というか要求と言うか、そういったもの。イラスト生成においては生成したいイラストの特徴を単語化や文章化したもので、生成したい特徴に応じてつらつらと書き綴ることになる。具体的には「1girl, blue hair, green eyes(1人の女の子、青い髪、緑の目)」といった感じ。




コメント