鯖借りてみたその8です。
前回で WordPress の移行は一旦完了しちゃったので、ドメイン切り替えりゃ実は公開できる状態なわけなんですが…
せっかく有料サーバを借りましたって言うことで、無料のときには出来なかったことを少しずつやっていきたいわけです。(`・ω・´)
というわけで、差し当たって今回は新たなテーマを導入してみます!
ん、まぁ、…これは無料のときでも全然出来ることだけどなっ!( ゚д゚)フン
新しくインストールするテーマについて

WordPressのテーマですが、有料無料含めると無数にあるので、探す手間さえ惜しまなければ好みのテーマが何かしら見つかると思います。テーマはWordPressの公式サイトでも公開されてますので、まずはそこから探してみるのも手ですね。
さてさて、今回インストールしようと思っているテーマですが「Cocoon」という無料のテーマです。
これまで私が使ってきたテーマは「Twenty Seventeen」というテーマで、WordPressデフォルトテーマになります。
特に使いづらい点もなく、カスタマイズの自由度は高めでしたが、その分なにかしようとすると手間が掛かる箇所が多かったんですよね。そのへんの手間を軽減できそうだったのと、単純に多方面に高機能そうだったのが選択理由です。
テーマのインストール
テーマのインストールはWordPressの管理機能からできるんですが、「Cocoon」については Cocoonの公式サイトからテーマをダウンロードし、WordPressにアップロードする必要があるようです。
Cocoon のダウンロード
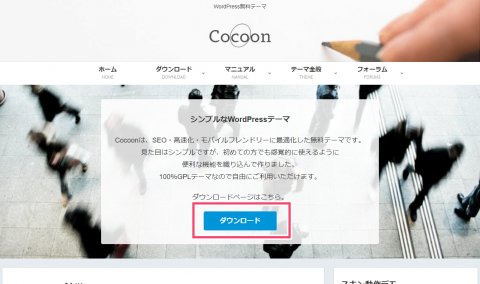
Cocoon は公式サイトにアクセスし、ダウンロードページからテーマを入手することができます。


Cocoon の Zip ファイルがダウンロードされます。
Cocoon のインストール
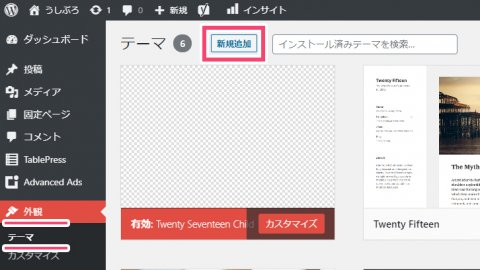
Zip 形式のテーマをインストールするには、WordPress のテーマを管理するページからアップロードする形となりますので、まずはその管理ページを開き「新規追加」をクリックします。

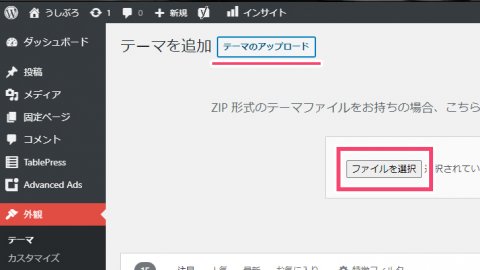
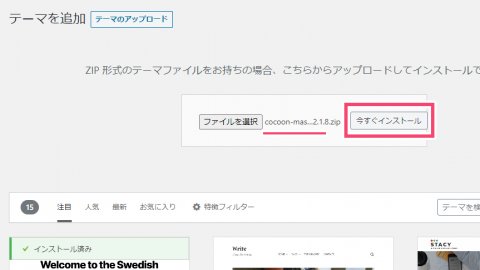
テーマの追加ページになるので、「テーマのアップロード」から「ファイル選択」をクリックします。

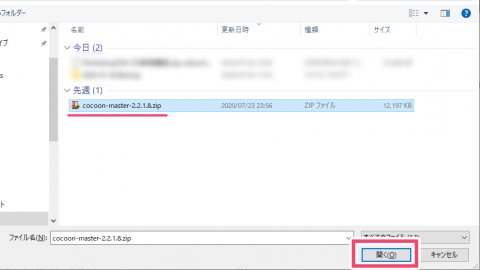
先程ダウンロードしたファイルを選択し「開く」。

ファイルが選択されたことを確認し「今すぐインストール」をクリックします。

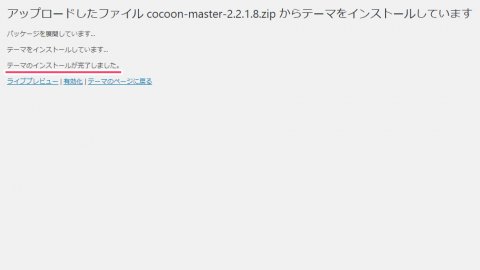
これでインストール完了です。

Cocoon の有効化
(子テーマを使うならここで有効化する必要はありません)
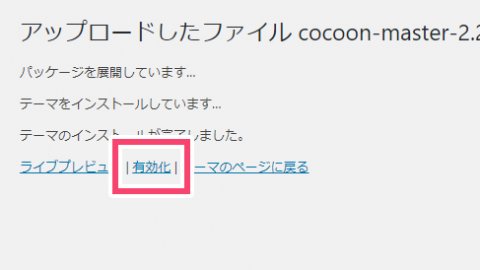
インストールの完了ページからそのまま有効化できるんですが…

一応、テーマのページから有効化する方法を載せておきます。
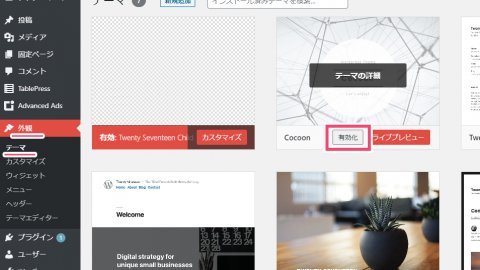
メニューからテーマを開き、該当テーマにカーソルを合わせると表示される「有効化」をクリック。

Cocoon インストール完了
Cocoon を適用したブログページはこんな感じで、飾りっ気がなくなりました。(・ω・`)

ここから色々カスタマイズをしていくことになります…、が、その前に子テーマですね。
子テーマの準備と有効化
テーマをカスタマイズしないのであれば、子テーマは必要ないんですが、私の場合は多分触りたくなるので、子テーマを準備しておきます。
便利なことに、Cocoon は子テーマも公開されていますので、簡単に導入できそうです。
子テーマのダウンロード
先程と同様、Cocoon の公式サイトからダウンロードできます。

子テーマのインストール
ダウンロードしたファイルをアップロードするんですが、Coconn のときと同様の手順になりますので、割愛します。
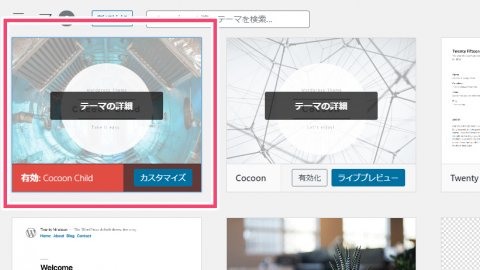
子テーマの有効化
これも Cocoon と同様ですので、手順は割愛。
Cocoon 子テーマのインストール完了
サクッと完了しました。簡単ですね~。

さいごに
というわけで、今回は新たにテーマをインストールしました。
ここから暫くは Cocoon を自分なりにカスタマイズしていこうと思うんですが、色々と手探りすぎるので記事にはしないと思います。
また、カスタマイズ作業に結構時間を割かないとダメかなーと思いますので、暫く更新が停滞すると思われます…が、あれやこれやと他にもやりたいことはありますので、一段落したらまたブログの方を再開する予定です。
それでは今回はここまで、、、また次回!




コメント